スポンサーリンク
フリーランスクリエイターとして活動していくために!自分の存在を知ってもらうためにブログにもっと力を入れる!
CreativeForceの人
1番重要なのはどういった事ができるのか?スキルを見せる事だけど・・・。
と言う事で去年はじめて有料テーマのJINを買いました。
JINを使う前は無料テーマのスティンガーを使っていて、自分で色々調べてカスタマイズしてデザインを変えたりしていましたが、カスタマイズばかりに気を取られてしまい、記事を書かないと言う本末転倒な状況に陥っていました。
JINはいくつかのデザインに変更が可能で、自分でわざわざカスタマイズする必要もないほど機能のを備えており、さらに頻繁にアップデートされるので、至れり尽せりです。
しかし1つ気になったところがありました。
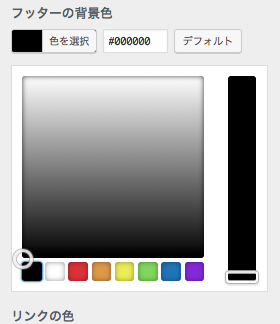
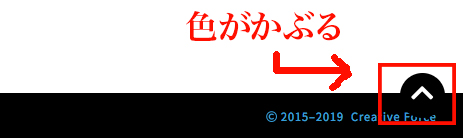
フッターの色を変えるとトップへ戻るボタンも同じ色になってしまうので、フッターの色と被ってしまいます。


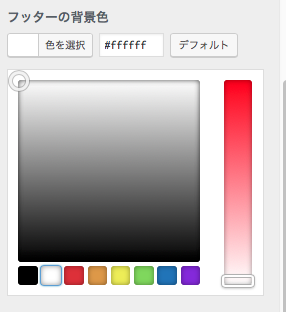
フッターの色を白にするともはやボタンがどこにあるか分からなくなってしまいます。


ボタンの色変えるとこあるのかな?と必死こいて探してみたものの、ないようなので、CSSコードを追記してボタンの色を変更しました。
Contents
スポンサーリンク
CSSコードを追記してボタンの色を変える!
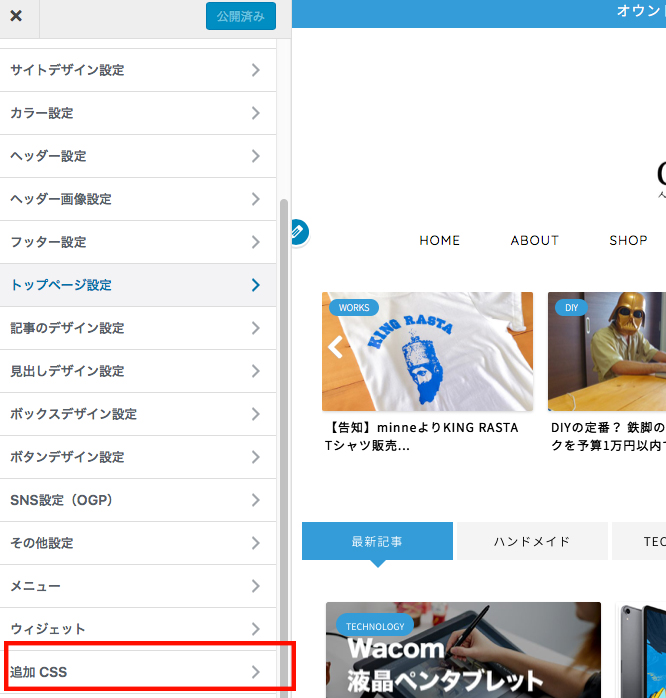
JINにはCSSコードを追加するところがあるので、そちらに追記する事でボタンの色を変更することが可能です。
外観 > カスタマイズ > 追加CSS


以下のコードを追加CSSに追記することで、ボタンの色を変える事が出来ます。
#349cd8; の部分は任意のカラーコードに変更してください。
/*ページトップへ戻るボタンの色変え*/
#page-top a {
background-color: #349cd8;
}

たったこれだけで色変えは完了です。
お役に立てれば幸いです。
スポンサーリンク