カスタマイズでやった事
いろんな事を考えすぎて物忘れがひどいので行ったカスタマイズ記していきます。
万が一何かしらのテクニカルな情報を求めてこのページにたどり着いてしまった方には
申し訳ないですが、有益な事にはならないであろうかと存じます。
子テーマを作ってSIMPLESTERを導入
このブログ的なWebサイトの主である私は、Web制作に関する知識は乏しいしphpとかなんて出来るはずもなく、ましてやいい感じにカスタマイズを行うなんて夢のまた夢。。。
と思っていたんです。
しかし、世の中は便利になり、また親切な人もいるもので、知識はあんまなくてもいい感じにカスタマイズを施す事が出来るそんな時代です。
そしてひょんな事から見つけてしまった。。。
SIMPLESTERというクゥゥゥールゥな子テーマを早速導入!
後は、子テーマ用のフォルダを親テーマと同じ階層に作り、その中に必要なファイルをインサートぉ。
そして、wordpressのダッシュボードから作った子テーマ有効化すればSIMPLESTERな風貌へと様変わり♪
SIMPLESTERインストールの仕方
SNSシェアボタン設置
正直、自己満なこのブログっぽいWebサイトにはシェアされるような代物のコンテンツは皆無
だけど
心優しき神のような方がこの日本、世の中にはごまんとおられるので、
そんな神々がシェアしてくれるやもしれんと言う甘々な考えからシェアボタンを設置しました。
【WordPress】8種類の自作SNSボタンのコードをご紹介!カウントも表示するよから使用させていただきました。
この場を借りてお礼申し上げます。
ありがとうございます!
見やすくてでっかくてついつい押したくなる事必至!
トップページ記事一覧にアドセンス表示
しょーもないコンテンツの数々ですが、あろう事かアドセンスを設置するカスタマイズを行いました。
ファイルを編集しますので、万が一の時のためにバックアップは必至ね。
itiran.phpをごにょごにょイジり。。。
そしてstyle.cssに魔法のコードを追加します。
cv0629さんの記事を参考にしました♪
ありがとうございます。
記事中トップにアドセンス表示
そして。。。
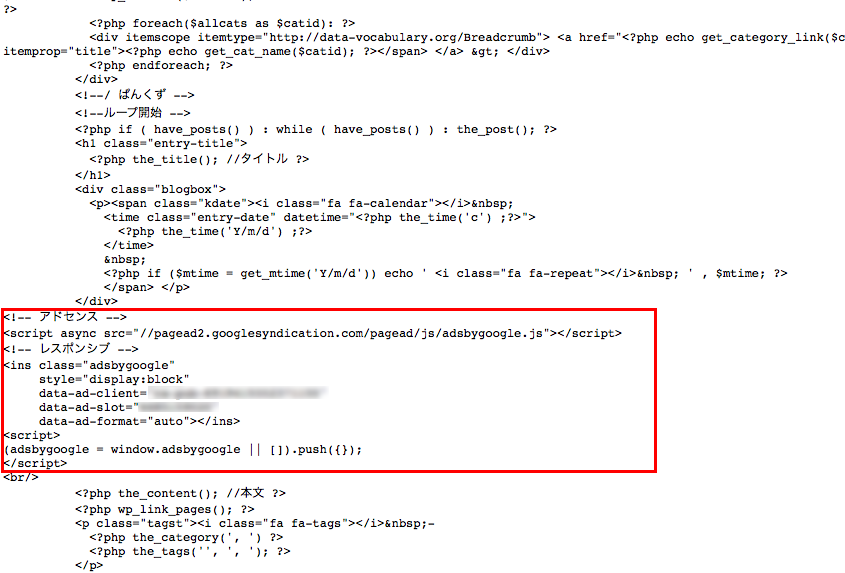
記事のトップにもアドセンスを設置するようにしました。
single.phpにアドセンスのコードを追記しました。

記事下アドセンスの片方を別の広告にする
アドセンスは1ページに3つまでだったと思うので、記事下のダブルレクタングルの片方を別の広告が表示されるように変更しました。
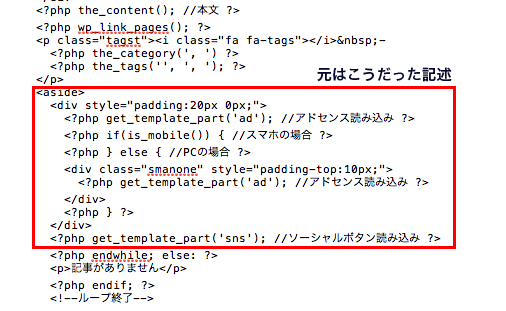
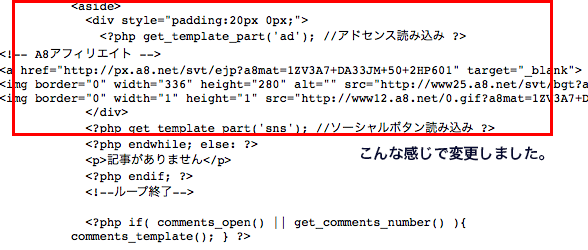
この場合もsingle.phpをイジります。

からのぉ〜

イジったらこうなります。
<!–?php if(is_mobile()) { //スマホの場合 ?–>
<!–?php } else { //PCの場合 ?–>
<div class=”smanone” style=”padding-top: 10px;”><!–?php get_template_part(‘ad’); //アドセンス読み込み ?–>
って所を削除して、他の広告のコードを貼ります。
上記のコードを削除しないとページが表示されなくなります。
STINGER5の子テーマ「SIMPLESTER」のサイドメニューのアイコンを変える
STINGER5の子テーマ「SIMPLESTER」を使ってこのブログをやっていますが、サイドバーのNEW POSTとかの左にある+ってヤツをチェンジしてみました。

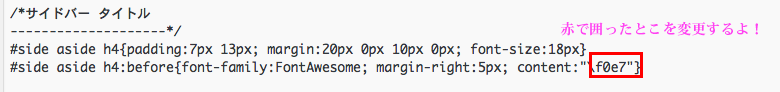
Font Awesomeっちゅうサイトからお好きなアイコンを選び、選んだアイコンのUnicode控えます。
そしてSIMPLESTERのCSSの一部を変更します。

するとどうでしょう、デフォルトでは+だったのが雷マークへと変わりました。
子テーマSIMPLESTERで記事のマウスオーバー時に表示されるハートアイコンを変更
デフォルトのSIMPLESTERでは記事の上にマウスを載せるとハートアイコンが点滅しますが
ここはやはり他とは差別化を図りたいと思い変更しました。
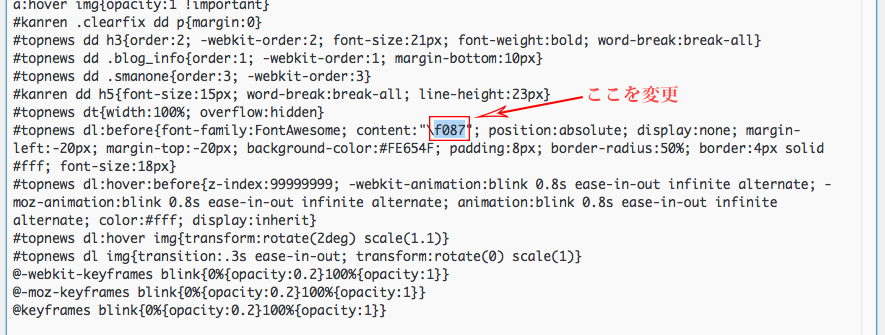
wordpress 外観 > テーマの編集 で style.cssをいじります。

例のごとくFont Awesomeからお好きなアイコンを選んで赤枠の所に選んだアイコンのUnicodeに書き換えます。
実に簡単です。